2008. 9. 14. 14:43ㆍ잡다한 이야기들/웹에 관한 짤막한 이야기
컴퓨터 언어 관련하여 블로그를 쓸 일이 많아질 것 같아서
블로그 관련 언어 색 및 번호를 자동으로 붙여주는 프로그램을 설치하였다.
그 이름하여 [SyntaxHighlighter] 이다.
위 첫문장은 프로그램을 적용하여 나타낸 것이다.
자동으로 번호를 붙여주고 Highlight를 적용시켜주기때문에 가독성도 좋고 작성자도 상당히 편리하다.
| Language | Aliases |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
적용되는 언어는 위와 같다. 물론 비슷한 언어를 사용해도 큰 지장은 없다.
다만 Aliases를 맞춘다면 개발툴과 비슷하게 꾸며준다.
Computer Language관련하여 포스팅하는 분들에게는 필수적일 것이다.
Tistory(설치형 블로그)나 개인 홈페이지(호스팅 관련) 모두 설치가 가능하다.
호스팅 관련 설치방법은
http://alones.kr/blog/817?TSSESSIONaloneskrblog=2182012b6093486515612f823d0561d8
에 친절하게 설명이 되어 있으니 가서 확인해 보시길 바란다.
그리고 이제 설명할 것은 Tistory나 기타 설치형 블로그에서의 사용방법이다.
먼저 이미 작성된 js또는 css파일을 다운로드 받는다.
다운로드 : http://code.google.com/p/syntaxhighlighter/
위에서 제공되어 있으며 공개형(GNU 라이센스이다.)이라 마음놓고 다운받아 사용할 수 있다.
그냥 다운로드 받으려면 아래 파일을 받으면 된다.
본인의 경우 블로그 설치가 약간 까다로웠는데, 설명대로 하시면 순조로울 것이다.
일단 파일을 다운받고 압축을 풀어보면 파일들은 다음과 같다.

Scripts안에는 다음의 14개의 파일이 있다.


Uncompressed는 Scripts내의 swf파일을 제외한 압축되지 않은 파일들이다.
그냥 빽업용이라고 생각하고 신경쓰지말자.(사용되지 않는다.)
이제 본인의 계정에 올릴 차례이다. 파일을 올릴 곳은 Script와 Styles내의 파일 15개이다.

블로그 설정으로 들어가 스킨 항목의 직접올리기를 통해 파일을 올릴 수 있다.(FTP등 따로 이용안해도 된다.-편하다)
Tistory의 경우 파일을 올리면 index.xml preview.gif skin.html style.css를 제외하고는 모두 자동으로 image폴더로 이동하는 듯하다.
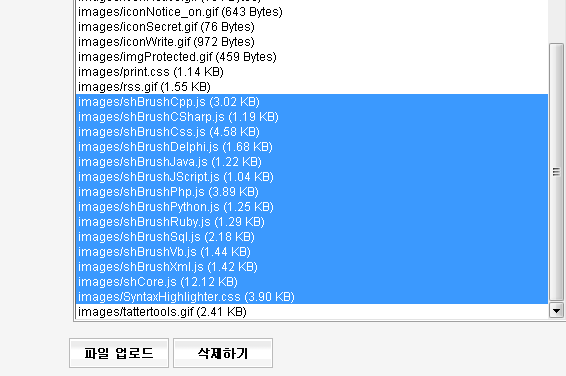
파일을 올리면 images내의 폴더로 자동으로 올라간다.

위와 같이 올라간 것을 확인 할 수 있을 것이다.(즉 파일의 경로는 ./images/파일이름 이렇게 될 것이다. -상대경로, 절대경로는 아마 블로그주소/images/파일이름이 될 것이다.)
그후에 skin.html에 코드를 추가해주면 된다.

그후 skin.html 마지막 </body> 위에 다음 소스를 붙인다.
<!-- Syntax Highlighter start -->
<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
<script language="javascript" src="./images/shCore.js"></script>
<script language="javascript" src="./images/shBrushCpp.js"></script>
<script language="javascript" src="./images/shBrushCSharp.js"></script>
<script language="javascript" src="./images/shBrushCss.js"></script>
<script language="javascript" src="./images/shBrushDelphi.js"></script>
<script language="javascript" src="./images/shBrushJava.js"></script>
<script language="javascript" src="./images/shBrushJScript.js"></script>
<script language="javascript" src="./images/shBrushPhp.js"></script>
<script language="javascript" src="./images/shBrushPython.js"></script>
<script language="javascript" src="./images/shBrushRuby.js"></script>
<script language="javascript" src="./images/shBrushSql.js"></script>
<script language="javascript" src="./images/shBrushVb.js"></script>
<script language="javascript" src="./images/shBrushXml.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- Syntax Highlighter End -->
참고로 </body>는 최 하단에 있다. body를 마무리짓는 괄호라고나 할까? 마무리 짓기전에 body내에 script를 넣어주는 것이다. 모두 javascript로 작성되어 있다.
위에 내용들은 작성된 js파일들을 연결해주고 블로그 창이 호출될때 실행되게 하는 것이다.
clipboard.swf 는 확실히 어떤 역할인지는 모르겠지만 아마 내부적으로 액션스크립트가 써있어서 js랑 연동해서 생성하는 것이라고 생각된다.
이렇게 하면 설정은 끝이다. 다음은 사용법이다.
매번 페이지마다 위 명령이 실행되면 싸이트에 무리가 올 것이다. 그래서 사용할때는 html내에 태그를 사용한다.
사용법은 두가지로 하나는 <textarea>를 이용하는 방법과 <pre>를 쓰는 방법이 있다.
공식 사용법 사이트 : http://code.google.com/p/syntaxhighlighter/wiki/Usage
<pre name="code" class="c-sharp">
... some code here ...
</pre>
'<'를 "<"와 같은 html에 충돌이 나지 않는 것으로 변환해야한다. -> 고로 번거롭다.
<textarea name="code" class="c#" cols="60" rows="10">
... some code here ...
</textarea>
필자는 주로 textarea를 사용한다.
class는 최상단 표에서 제공되는 Aliases 값을 넣어주면 된다.

</br>관련하여 신경쓰지말고 textarea 설정후 원본을 붙여넣기하고 마지막에 </textarea>로 마치면 잘 된다.
다른 사이트에서 사용할 경우 skin.html말고 출력되는 화면의 메인에 코드를 넣어주면 되고, js파일들을 연결해 주는 부분을 경로에 맞게 수정해 주면 된다.
※ 삽입 소스는 http://legendre.tistory.com/236 에서 window.load로 수정해주신 부분을 참고하였습니다.
구글코드 프로젝트 홈(본문의 자세한 내용확인가능) : http://code.google.com/p/syntaxhighlighter/
※ 참고사항 : html로 작성시

이에 대한 해결책은 메모장이나 개발도구로 작성시 그곳에서 바로 복사하여 붙여넣기를 하고
직접 html모드로 작성시 줄바꿈 태그 자동추가를 해제하고 작성하면 된다.
(물론 textarea밖에서 다른 글 작성시는 "줄바꿈 태그 자동 추가" 체크 후에 작성해야함^^)
'잡다한 이야기들 > 웹에 관한 짤막한 이야기' 카테고리의 다른 글
| Blogger에게 유용한 Widget (4) | 2008.11.20 |
|---|---|
| Uniqlo/UniQlock Web Marketing (7) | 2008.11.15 |
| Tistory 파일첨부 버튼 안될때 (2) | 2008.10.29 |
| Long Tail Principle(롱테일 법칙) - About Web 2.0 (1) | 2008.09.20 |
| 싸이-TV (0) | 2008.08.07 |
 invalid-file
invalid-file